Chapter 8 reveal.js Presentations
The revealjs package (El Hattab and Allaire 2017) provides an output format revealjs::revealjs_presentation that can be used to create yet another style of HTML5 slides based on the JavaScript library reveal.js. You may install the R package from CRAN:
install.packages("revealjs")To create a reveal.js presentation from R Markdown, you specify the revealjs_presentation output format in the YAML metadata of your document. You can create a slide show broken up into sections by using the # and ## heading tags; you can also create a new slide without a header using a horizontal rule (---). For example, here is a simple slide show:
---
title: "Habits"
author: John Doe
date: March 22, 2005
output: revealjs::revealjs_presentation
---
# In the morning
## Getting up
- Turn off alarm
- Get out of bed
## Breakfast
- Eat eggs
- Drink coffee
# In the evening
## Dinner
- Eat spaghetti
- Drink wine
## Going to sleep
- Get in bed
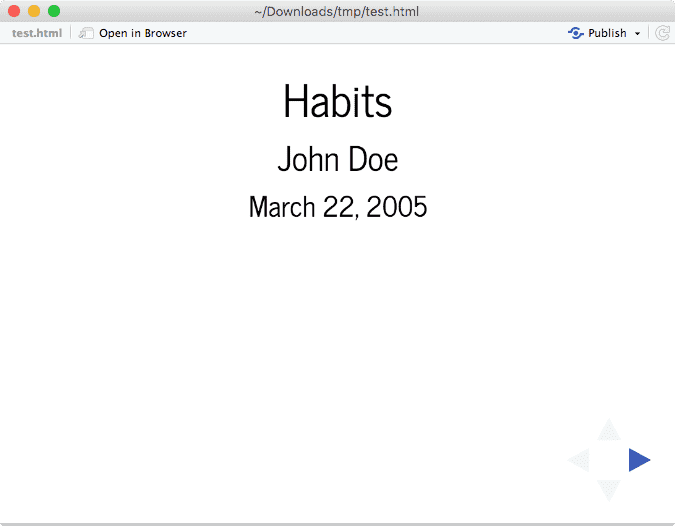
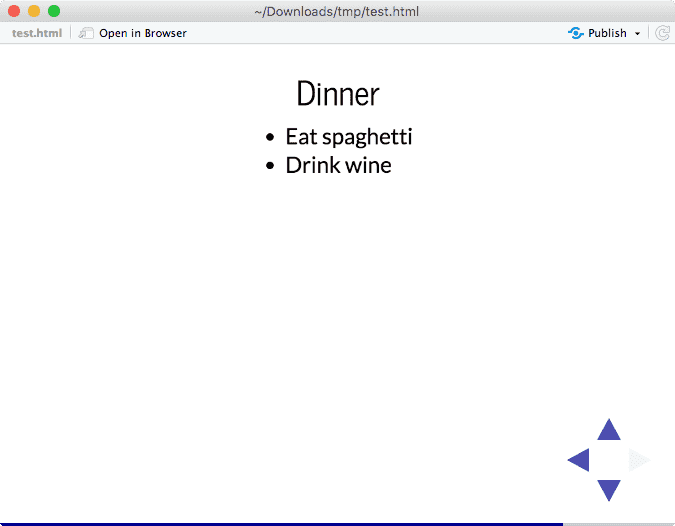
- Count sheepSee Figure 8.1 for two sample slides.


FIGURE 8.1: Two sample slides created from the revealjs package.
References
El Hattab, Hakim, and JJ Allaire. 2017. Revealjs: R Markdown Format for Reveal.js Presentations. https://github.com/rstudio/revealjs.